HTML’de Arka Plan Resmi Nasıl Belirlenir?

HTML’nin en temel bileşenlerinden biri olan arka plan resmi, web sitesi veya uygulamanın genel görünümünü şekillendirir. Arka plan resmi, kullanıcı deneyimini doğrudan etkileyen bir öğedir. Çünkü, yanlış seçilmiş bir arka plan resmi, kullanıcıların siteyi terk etmesine neden olabilir. Bu nedenle, HTML’de arka plan resmi belirlemek oldukça önemlidir. Ancak, bunun nasıl yapılacağı hakkında yeterli bilgiye sahip olmayan kişiler için bu işlem zorlayıcı olabilir. Bu makalede, HTML’de arka plan resmi nasıl belirlenir, adım adım açıklayacağız.
HTML’de Arka Plan Resmi Nasıl Belirlenir?
HTML’de arka plan resmi, bir web sayfasının görünümünü zenginleştirmek için kullanılan bir özelliktir. Bu özellik, sayfanın arka planına bir resim eklemek için kullanılır. Peki, HTML’de arka plan resmi nasıl belirlenir?
Arka Plan Resmi Seçenekleri
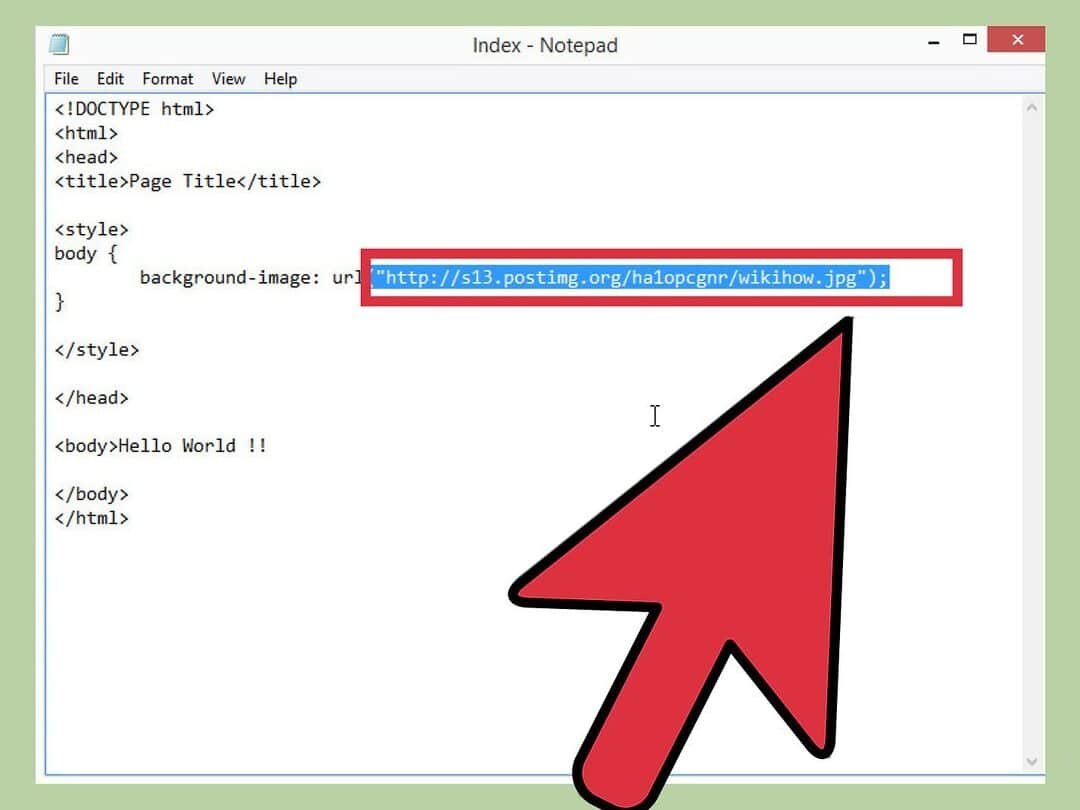
HTML’de arka plan resmi seçeneği, “ etiketi içerisinde `background-image` özelliği kullanılarak belirlenir. Bu özellik, sayfanın arka planına bir resim eklemek için kullanılır. Örneğin:
Burun Yağlanması Nasıl Geçer?body {
background-image: url(‘arkaplan_resmi.jpg’);
}
Bu kod, sayfanın arka planına arkaplan_resmi.jpg adlı resimi ekler.
Arka Plan Resmi Boyutları
Arka plan resmi boyutları, “ etiketi içerisinde `background-size` özelliği kullanılarak belirlenir. Bu özellik, sayfanın arka planına eklenen resmin boyutlarını belirlemek için kullanılır. Örneğin:
Net Send Nasıl Kullanılır?body {
background-image: url(‘arkaplan_resmi.jpg’);
background-size: 100% 100%;
}
Bu kod, sayfanın arka planına eklenen resmin boyutlarını %100 olarak belirler.
Arka Plan Resmi Tekrarı
Arka plan resmi tekrarı, “ etiketi içerisinde `background-repeat` özelliği kullanılarak belirlenir. Bu özellik, sayfanın arka planına eklenen resmin tekrarını belirlemek için kullanılır. Örneğin:
Arabadaki Çizikler Nasıl Giderilir?body {
background-image: url(‘arkaplan_resmi.jpg’);
background-repeat: no-repeat;
}
Bu kod, sayfanın arka planına eklenen resmin tekrarını engellemek için kullanılır.
Arka Plan Resmi Konumu
Arka plan resmi konumu, “ etiketi içerisinde `background-position` özelliği kullanılarak belirlenir. Bu özellik, sayfanın arka planına eklenen resmin konumunu belirlemek için kullanılır. Örneğin:
Facebook’ta Telefon Numarası Nasıl Aranır?body {
background-image: url(‘arkaplan_resmi.jpg’);
background-position: center;
}
Bu kod, sayfanın arka planına eklenen resmin konumunu merkez olarak belirler.
Arka Plan Resmi Açıklaması
Arka plan resmi açıklaması, “ etiketi içerisinde `background-attachment` özelliği kullanılarak belirlenir. Bu özellik, sayfanın arka planına eklenen resmin açıklamasını belirlemek için kullanılır. Örneğin:
body {
background-image: url(‘arkaplan_resmi.jpg’);
background-attachment: fixed;
}
Bu kod, sayfanın arka planına eklenen resmin açıklamasınıfixed olarak belirler.
HTML Background image nedir?

HTML Background Image Nedir?
HTML’de background image, bir öğenin arka planına resim eklemek için kullanılan bir özellikidir. Bu özellik, bir öğenin stilini belirlemek için kullanılan CSS’de belirtilir. Background image, bir öğenin arka planına yerleştirilir ve öğenin içeriğinin önünde görülür.
Background Image Nasıl Eklenir?
Background image, CSS’de `background-image` özelliğinin kullanılarak eklenir. Bu özellik, bir öğenin stilini belirlemek için kullanılan bir CSS kuralında belirtilir. Örneğin:
body {
background-image: url(resim.jpg);
}
Bu kod, sayfanın arka planına resim.jpg adlı resmi ekler.
Background Image Türleri
Background image’ler, farklı türlerde olabilir:
- Static Image: Bir öğenin arka planına yerleştirilen statik bir resimdir.
- Gradient: Bir öğenin arka planına yerleştirilen bir gradyandır.
- Pattern: Bir öğenin arka planına yerleştirilen bir desendir.
Background Image Özellikleri
Background image’lerin bazı özellikleri vardır:
- Background Repeat: Background image’in tekrarlanma özelliğidir.
- Background Size: Background image’in boyutunu belirlemek için kullanılan özelliğidir.
- Background Position: Background image’in konumunu belirlemek için kullanılan özelliğidir.
Background Image Kullanım Alanları
Background image’ler, çeşitli kullanım alanlarında kullanılır:
- Web sitesi tasarımı: Web sitesi tasarımı yapılırken background image’ler kullanılır.
- Mobile uygulama tasarımı: Mobile uygulama tasarımı yapılırken background image’ler kullanılır.
- Grafik tasarım: Grafik tasarım yapılırken background image’ler kullanılır.
Background Image Avantajları
Background image’lerin bazı avantajları vardır:
- Görsel zenginlik: Background image’ler, bir öğenin görsel zenginliğini artırır.
- Kullanıcı deneyimi: Background image’ler, kullanıcı deneyiminin zenginleştirilmesine yardımcı olur.
- Tasarım çeşitliliği: Background image’ler, tasarım çeşitliliğinin zenginleştirilmesine yardımcı olur.
Sayfaya arka plan resmi nasıl eklenir?

Sayfanıza arka plan resmi eklemek için birkaç yöntem bulunur. En yaygın kullanılan yöntem, CSS’de background-image özelliğini kullanmaktır. Örneğin, HTML kodunuzda bir div elemanı oluşturup, CSS’de background-image özelliğini kullanarak resmi ekleyebilirsiniz.
Arka Plan Resmini Eklemek için Gerekli Olanlar
Sayfanıza arka plan resmi eklemek için gerekli olan şeyler şunlardır:
- Resim dosyası: Eklemek istediğiniz resmi kaydediniz.
- CSS dosyası: Arka plan resmi eklemek için CSS kodunu yazmanız gerekir.
- HTML kodunuz: Arka plan resmi eklemek istediğiniz HTML elemanı oluşturulur.
CSS’de Arka Plan Resmini Eklemek
CSS’de arka plan resmi eklemek için background-image özelliğini kullanılır. Örneğin:
body {
background-image: url(arkaplan.jpg);
}
Bu kod, body elemanına arkaplan.jpg resmi ekler.
Arka Plan Resmini Eklemek için HTML Kodu
HTML kodunuzda, arka plan resmi eklemek istediğiniz elemanı oluşturulur. Örneğin:
Bu kod, bir div elemanı oluşturur ve arka plan resmi ekler.
Arka Plan Resmini Eklemek için JavaScript Kullanımı
JavaScript’i kullanarak da arka plan resmi ekleyebilirsiniz. Örneğin:
document.body.style.backgroundImage = url(‘arkaplan.jpg’);
Bu kod, body elemanına arka plan resmi ekler.
Arka Plan Resmini Eklemek için Dikkat Edilmesi Gerekenler
Arka plan resmi eklerken dikkat edilmesi gerekenler şunlardır:
- Resim boyutu: Eklediğiniz resim boyutu, sayfanızın boyutuna uygun olmalıdır.
- Resim formatı: Eklediğiniz resim formatı, tarayıcınız tarafından desteklenmelidir.
- CSS kodunuz: CSS kodunuz, arka plan resmi eklemek için doğru olmalıdır.
Arka plan resmi nasıl değiştirilir?

Arka plan resmi, bir şehrin veya bölgenin kentsel gelişim planıdır. Bu plan, şehrin veya bölgenin gelecekteki gelişimine yönelik politikaları, hedefleri ve stratejilerini belirlemektedir. Arka plan resmi değiştirilirken, çeşitli faktörler dikkate alınmalıdır. Bu faktörler arasında, şehrin veya bölgenin demografik özellikleri, ekonomik durumu, çevresel özellikleri ve altyapı durumu bulunmaktadır.
Değişiklik Süreci
Arka plan resmi değiştirilirken, aşağıdaki adımlar izlenir:
- İlgili kurum ve kuruluşlardan veri toplama
- Verilerin analiz edilmesi ve değerlendirilmesi
- Değişiklik önerilerinin geliştirilmesi
- Önerilerin kamuoyu ile paylaşılması ve görüşlerinin alınması
- Değişikliklerin onaylanması ve uygulamaya geçirilmesi
Değişiklik Nedenleri
Arka plan resmi değiştirilirken, aşağıdaki nedenler dikkate alınır:
- Şehrin veya bölgenin demografik özellikleri değişmiştir
- Şehrin veya bölgenin ekonomik durumu değişmiştir
- Çevresel kirlilik veya doğal afetler nedeniyle değişiklik yapılmalıdır
- Altyapı yetersizliği nedeniyle değişiklik yapılmalıdır
- Şehrin veya bölgenin kentsel gelişim planına uyumu için değişiklik yapılmalıdır
Değişikliğin Etkileri
Arka plan resmi değiştirilirken, aşağıdaki etkileri dikkate alınır:
- Şehrin veya bölgenin kentsel gelişim planına uyumu
- Çevresel kirlilik veya doğal afetler riskinin azaltılması
- Altyapı yetersizliği sorunlarının çözümü
- Şehrin veya bölgenin ekonomik durumunun geliştirilmesi
- Şehrin veya bölgenin sosyal yaşam kalitesinin geliştirilmesi
Değişiklik Processinde Roller
Arka plan resmi değiştirilirken, aşağıdaki roller dikkate alınır:
- Belediye, şehir veya bölge yönetiminde ana sorumluluğu alır
- Kamu kurumları, ilgili veri ve bilgi sağlar
- Sivil toplum örgütleri, kamuoyu görüşlerini temsil eder
- Uzmanlar, değişiklik önerilerini geliştirir
- Vatandaşlar, değişiklik sürecine katılarak görüşlerini belirtir
Değişiklikte Dikkat Edilecek Hususlar
Arka plan resmi değiştirilirken, aşağıdaki hususlar dikkate alınır:
- Değişiklik sürecinin şeffaflığı ve katılımcılığı sağlanmalıdır
- Değişiklik önerilerinin bilimsel ve objektif olmalıdır
- Değişiklik sürecinde kamuoyu görüşleri dikkate alınmalıdır
- Değişiklik sonrasında izleme ve değerlendirme sürecinin olmalıdır
- Değişiklikte çevresel ve sosyal etkilerin dikkate alınmalıdır
HTML arka plan rengi nasıl değişir?

HTML arka plan rengi, bir web sayfasının arka plan rengini değiştirmeye yarar. Bu değişikliği yapabilmek için, HTML kodunda “ etiketinin içine `style` özelliği eklenir. Örneğin: `
`, burada `f2f2f2` rengi chosen olan arka plan rengidir.Arka Plan Rengi Değiştirme Yöntemleri
HTML’de arka plan rengini değiştirmek için birkaç yöntem vardır. Bunlar:
- Inline Stil: `` şeklindedir.
- Internal Stil: ` body { background-color: f2f2f2; } ` şeklindedir.
- External Stil: Dışarıda bir CSS dosyasına yazılarak, `` şeklinde çağrılır.
Arka Plan Rengi Seçenekleri
Arka plan rengini seçerken, birkaç seçenek vardır. Bunlar:
- HEX Kodu: `f2f2f2` gibi altı haneli kodlardır.
- RGB Değerleri: `rgb(242, 242, 242)` gibi kırmızı, yeşil ve mavi renk değerleridir.
- Renk İsimleri: `white`, `black`, `red`, `green` gibi renk isimleridir.
Arka Plan Rengi Değiştirme Örnekleri
Aşağıda, arka plan rengini değiştirmenin birkaç örneği vardır.
- Sıfır Arka Plan Rengi: `` şeklindedir.
- Beyaz Arka Plan Rengi: `` şeklindedir.
- Kırmızı Arka Plan Rengi: `` şeklindedir.
Arka Plan Rengi Değiştirme Yararları
Arka plan rengini değiştirmenin birkaç yararı vardır. Bunlar:
- Web Sayfasının Görüntüsü: Arka plan rengini değiştirerek, web sayfasının görünümünü değiştirebilirsiniz.
- Kullanıcı Deneyimi: Arka plan rengini değiştirerek, kullanıcı deneyimi iyileşebilir.
- Marka Kimliği: Arka plan rengini değiştirerek, marka kimliğini yansıtabilirsiniz.
Arka Plan Rengi Değiştirme Riskleri
Arka plan rengini değiştirmenin birkaç riski vardır. Bunlar:
- Kullanıcı Deneyimi Bozulması: Arka plan rengini değiştirerek, kullanıcı deneyimi bozulabilir.
- Web Sayfasının Okunmazlığı: Arka plan rengini değiştirerek, web sayfasının okunmazlığı olabilir.
- Marka Kimliği Bozulması: Arka plan rengini değiştirerek, marka kimliği bozulabilir.
Daha fazla bilgi
HTML’de Arka Plan Resmi Nasıl Belirlenir?
HTML’de arka plan resmi belirlemek için birkaç farklı yöntem bulunmaktadır. İlk olarak, body etiketinin içine background-image özelliğini ekleyerek arka plan resmi belirleyebiliriz. Örneğin, `
` şeklinde bir kod yazarak, resim.jpg adlı resmi arka plan resmi olarak belirleyebiliriz. Ayrıca, CSS kullanılarak da arka plan resmi belirleyebiliriz. Örneğin, ` body { background-image: url(‘resim.jpg’); } ` şeklinde bir kod yazarak, arka plan resmi belirleyebiliriz.Arka Plan Resmi Nasıl Değiştirilir?
Arka plan resmi değiştirmek için birkaç farklı yöntem bulunmaktadır. İlk olarak, CSS kullanarak arka plan resmi değiştirebiliriz. Örneğin, ` body { background-image: url(‘yeni_resim.jpg’); } ` şeklinde bir kod yazarak, yeni_resim.jpg adlı resmi yeni arka plan resmi olarak belirleyebiliriz. Ayrıca, JavaScript kullanılarak da arka plan resmi değiştirilebilir. Örneğin, `document.body.style.backgroundImage = url(‘yeni_resim.jpg’);` şeklinde bir kod yazarak, arka plan resmi değiştirilebilir.
Arka Plan Resmi Nasıl Sıralanır?
Arka plan resmi sıralamak için birkaç farklı yöntem bulunmaktadır. İlk olarak, CSS kullanarak arka plan resmi sıralayabiliriz. Örneğin, ` body { background-image: url(‘resim1.jpg’), url(‘resim2.jpg’); } ` şeklinde bir kod yazarak, resim1.jpg ve resim2.jpg adlı resimleri sıralayarak arka plan resmi olarak belirleyebiliriz. Ayrıca, JavaScript kullanılarak da arka plan resmi sıralanabilir. Örneğin, `document.body.style.backgroundImage = url(‘resim1.jpg’), url(‘resim2.jpg’);` şeklinde bir kod yazarak, arka plan resmi sıralanabilir.
Arka Plan Resmi Nasıl Kaldırılır?
Arka plan resmi kaldırmak için birkaç farklı yöntem bulunmaktadır. İlk olarak, CSS kullanarak arka plan resmi kaldırabiliriz. Örneğin, ` body { background-image: none; } ` şeklinde bir kod yazarak, arka plan resmi kaldırabiliriz. Ayrıca, JavaScript kullanılarak da arka plan resmi kaldırılabilir. Örneğin, `document.body.style.backgroundImage = none;` şeklinde bir kod yazarak, arka plan resmi kaldırılabilir.