Chrome’da Öğe Denetleme Nasıl Yapılır?

Chrome tarayıcısında, günlük kullanım sırasında sık sık karşılaşılan bir durum olan öğe denetleme, kimi zaman karışıklığa neden olmaktadır. Özellikle birden fazla sekme ve pencere açıkken, hangi öğenin hangi sayfada olduğunu belirlemek zorlaşmaktadır. Ancak, Chrome’un sunmuş olduğu bazı özellikleri kullanarak, öğe denetleme işlemlerini kolaylaştırarak, zaman ve verimliliğinizi artırabilirsiniz. Bu yazıda, Chrome’da öğe denetleme nasıl yapılır, hangi yöntemler kullanılır ve hangi avantajları sağlar, bunları öğreneceğiz.
Chrome’da Öğe Denetleme Nasıl Yapılır?
Chrome’da öğe denetleme, bir web sayfasında bulunan öğelerin kontrolünü ele alır. Bu, bir web sayfasında hangi öğelerin bulunduğu, hangi öğelerin görüntülendiği ve hangi öğelerin etkileşimde bulunduğu gibi bilgileri sağlar.
Öğe Denetleme Neden Önemlidir?
Öğe denetleme, web geliştiricilerinin bir web sayfasında hangi öğelerin bulunduğu ve hangi öğelerin eksik olduğu gibi bilgileri elde etmelerine yardımcı olur. Bu, web sayfasının performansını ve güvenliğini artırmaya yardımcı olur.
İçler Dışlar Çarpımı Nasıl Yapılır?- Öğe denetleme, web sayfasında hangi öğelerin bulunduğu ve hangi öğelerin eksik olduğu gibi bilgileri sağlar.
- Öğe denetleme, web geliştiricilerinin bir web sayfasında hangi öğelerin bulunduğu ve hangi öğelerin eksik olduğu gibi bilgileri elde etmelerine yardımcı olur.
- Öğe denetleme, web sayfasının performansını ve güvenliğini artırmaya yardımcı olur.
Chrome’da Öğe Denetleme Nasıl Yapılır?
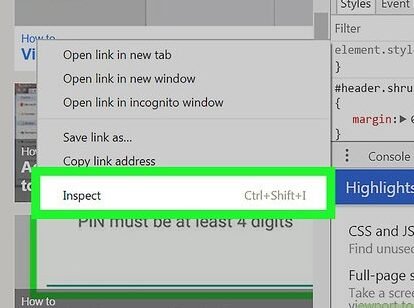
Chrome’da öğe denetleme, Chrome’un Geliştirici Araçları’na erişim sağlayarak yapılır. Geliştirici Araçları’na erişim sağlamak için, bir web sayfasına gidilir ve F12 tuşuna basılır veya sağ tıklayıp İncele seçeneği seçilir.
- F12 tuşuna basılır veya sağ tıklayıp İncele seçeneği seçilir.
- Geliştirici Araçları’na erişim sağlanır.
- Öğe denetleme sayfasına gidilir.
Öğe Denetleme Sayfasında Bulunan Bilgiler
Öğe denetleme sayfasında, bir web sayfasında bulunan öğelerin listesi bulunur. Bu liste, öğe adı, öğe türü, öğe konumu ve öğe özellikleri gibi bilgileri sağlar.
- Öğe adı: Öğe adı, bir öğenin adını sağlar.
- Öğe türü: Öğe türü, bir öğenin türünü sağlar.
- Öğe konumu: Öğe konumu, bir öğenin web sayfasındaki konumunu sağlar.
- Öğe özellikleri: Öğe özellikleri, bir öğenin özelliklerini sağlar.
Öğe Denetleme ile Sağlanan Faydalar
Öğe denetleme, web geliştiricilerine bir web sayfasında hangi öğelerin bulunduğu ve hangi öğelerin eksik olduğu gibi bilgileri sağlar. Bu, web sayfasının performansını ve güvenliğini artırmaya yardımcı olur.
Logitech Web Kamerası Nasıl Takılır?- Web sayfasının performansını artırmaya yardımcı olur.
- Web sayfasının güvenliğini artırmaya yardımcı olur.
- Web geliştiricilerine bir web sayfasında hangi öğelerin bulunduğu ve hangi öğelerin eksik olduğu gibi bilgileri sağlar.
Öğe Denetleme ile İlişkili Bazı Terimler
Öğe denetleme ile ilişkili bazı terimler, HTML, CSS, JavaScript ve DOM gibi terimlerdir.
- HyperText Markup Language’in kısaltmasıdır.
- CSS: Cascading Style Sheets’in kısaltmasıdır.
- JavaScript: Bir programlama dilidir.
- DOM: Document Object Model’in kısaltmasıdır.
Öğeyi denetle ne işe yarar?

Öğeyi denetle, bir eğitim teknolojisi aracıdır ve öğretim sürecinde öğretmenin öğrencilerin öğrenme sürecini izleme, değerlendirme ve geliştirme amacıyla kullanılır. Öğretmenin, öğrencilerin çalışmalarını, projelerini, sınavlarını ve diğer öğrenme etkinliklerini denetleyerek, öğrencilerin güçlü ve zayıf yönlerini belirlemesini sağlar.
Öğeyi Denetle Nedir?
Öğeyi denetle, öğrencilerin öğrenme sürecini izleme ve değerlendirme aracıdır. Bu araç, öğretmenin, öğrencilerin çalışmalarını ve projelerini denetleyerek, öğrencilerin öğrenme sürecini geliştirmesini sağlar.
Öğeyi Denetle Nasıl Çalışır?
Öğeyi denetle, aşağıdaki adımları takip eder:
Bel Ölçüsü Nasıl Düşürülür?- Öğretmen, öğrencilerin çalışmalarını ve projelerini yükler.
- Sistem, öğrencilerin çalışmalarını analiz eder ve değerlendirir.
- Öğretmen, öğrencilerin çalışmalarını denetler ve geri bildirimi sağlar.
Öğeyi Denetle Neden Gerekli?
Öğeyi denetle, aşağıdaki nedenlerle gerekli değildir:
- Öğrencilerin öğrenme eksikliklerini belirlemek için kullanılır.
- Öğrencilerin öğrenme güçlü yönlerini geliştirmek için kullanılır.
- Öğretmenin öğretim sürecini geliştirmek için kullanılır.
Öğeyi Denetle Avantajları
Öğeyi denetle, aşağıdaki avantajlara sahiptir:
- Tam zamanında geri bildirimi sağlar.
- Öğrencilerin öğrenme sürecini geliştirmeye yardımcı olur.
- Öğretmenin öğretim sürecini geliştirmeye yardımcı olur.
Öğeyi Denetle Dezavantajları
Öğeyi denetle, aşağıdaki dezavantajlara sahiptir:
- Öğrencilerin gizliliklerini ihlal edebilir.
- Öğretmenin fazla zamanını alabilir.
- Sistem hatalı sonuçlar verebilir.
Google inceleme nasıl yapılır?

Google inceleme, bir web sitesinin veya uygulamanın Google tarafından incelenmesi ve değerlendirilmesi sürecidir. Bu inceleme, Google’ın arama sonuçlarında gösterilecek sayfaların kalitesini ve güvenilirliğini belirlemek için kullanılır.
Google İnceleme Nasıl Yapılır?
Google inceleme, insan tarafından gerçekleştirilir. İnceleme sürecinde, Google’ın kalite kontrol ekibi, web sitesinin veya uygulamanın içeriğini, yapısını ve genel olarak kalitesini inceler. Bu inceleme, Google’ın kalite yönergeleri çerçevesinde gerçekleştirilir.
Google İnceleme Süreci
Google inceleme süreci, şu adımlardan oluşur:
- İnceleme talebi: Web sitesi veya uygulama sahibi, Google’a inceleme talebi gönderir.
- İnceleme: Google’ın kalite kontrol ekibi, web sitesinin veya uygulamanın içeriğini inceler.
- Değerlendirme: Google’ın kalite kontrol ekibi, web sitesinin veya uygulamanın kalitesini değerlendirir.
- Sonuç: İnceleme sonucu, Google’a gönderilir ve arama sonuçlarında gösterilecek sayfaların kalitesine göre sıralandırılır.
Google İnceleme Kriterleri
Google inceleme kriterleri, şu hususları içerir:
- İçerik kalitesi: Web sitesinin veya uygulamanın içeriğinin kalitesi ve güvenilirliği.
- Yapı kalitesi: Web sitesinin veya uygulamanın yapısının kalitesi ve kullanıcı deneyimi.
- Kullanıcı deneyimi: Web sitesinin veya uygulamanın kullanıcı deneyimi ve navigasyon kolaylığı.
Google İnceleme Yararları
Google inceleme, şu yararları sağlar:
- Daha iyi arama sonuçları: İnceleme sonucu, Google’ın arama sonuçlarında gösterilecek sayfaların kalitesine göre sıralandırılır.
- Kullanıcı güvenliği: İnceleme, kullanıcı güvenliğini sağlar ve kötü amaçlı içerikleri filtreler.
- Rekabet avantajı: İnceleme, rekabet avantajı sağlar ve web sitesi veya uygulamanın güvenilirliğini artırır.
Google İnceleme Hataları
Google inceleme hataları, şu hususları içerir:
- Kalite yönergelerine uyulmaması: Web sitesi veya uygulama, Google’ın kalite yönergelerine uyulmaması.
- İçerik kalitesizliği: Web sitesinin veya uygulamanın içeriğinin kalitesizliği.
- Yapı kalitesizliği: Web sitesinin veya uygulamanın yapısının kalitesizliği.
Incele menüsü nasıl açılır?
İncele menüsü nasıl açılır?
İncele menüsü, bir bilgisayar veya mobil cihazda bulunan bir menü çeşididir. Bu menü, kullanıcının bir öğeyi incelemek için kullanılır. Örneğin, bir resim dosyasını incelemek için kullanılır.
İncele Menüsü Nasıl Açılır?
İncele menüsü, farklı işletim sistemlerinde farklı şekillerde açılır. Aşağıdaki listede, bazı yaygın işletim sistemlerinde incelem menüsünü açma yöntemleri listelenmiştir.
- Windows: Sağ tıklatın ve İncele seçeneğini seçin ya da klavyede Ctrl + Shift + I tuşlarına basın.
- Mac OS: Command + I tuşlarına basın ya da sağ tıklatın ve Get Info seçeneğini seçin.
- Linux: Sağ tıklatın ve Özellikler seçeneğini seçin ya da Ctrl + Shift + I tuşlarına basın.
İncele Menüsü Özellikleri
İncele menüsü, bir öğenin detaylı bilgilerini gösterir. Aşağıdaki listede, incelem menüsünün bazı özellikleri listelenmiştir.
- Tarih ve saat: Öğenin oluşturulma ve değiştirilme tarih ve saatini gösterir.
- Boyut: Öğenin boyutunu gösterir.
- Tür: Öğenin türünü gösterir (örneğin, resim, belge, video).
İncele Menüsü Kullanım Alanları
İncele menüsü, çeşitli kullanım alanlarına sahiptir. Aşağıdaki listede, incelem menüsünün bazı kullanım alanları listelenmiştir.
- Dosya yönetimi: Dosyaların detaylı bilgilerini gösterir ve dosyaları yönetmek için kullanılır.
- Fotoğrafçılık: Fotoğrafların detaylı bilgilerini gösterir ve fotoğraf editarlarına yardımcı olur.
- Video düzenleme: Videoların detaylı bilgilerini gösterir ve video editarlarına yardımcı olur.
İncele Menüsü Avantajları
İncele menüsü, kullanıcılara çeşitli avantajlar sağlar. Aşağıdaki listede, incelem menüsünün bazı avantajları listelenmiştir.
- Zaman tasarrufu: Kullanıcılara, detaylı bilgilerini hızlı bir şekilde gösterir.
- Kolay kullanım: Kullanıcılara, detaylı bilgilerini kolay bir şekilde gösterir.
- Detaylı bilgi: Kullanıcılara, detaylı bilgilerini gösterir.
İncele Menüsü Sınırlamaları
İncele menüsü, bazı sınırlamalara sahiptir. Aşağıdaki listede, incelem menüsünün bazı sınırlamaları listelenmiştir.
- Özellik kısıtlaması: Bazı işletim sistemlerinde, incelem menüsü bazı özellikleri göstermeyebilir.
- Kullanım sınırlaması: Bazı dosyaların detaylı bilgilerini göstermeyebilir.
- Güvenlik sınırlaması: Bazı sistemlerde, incelem menüsü güvenli olmayan dosyaların detaylı bilgilerini göstermeyebilir.
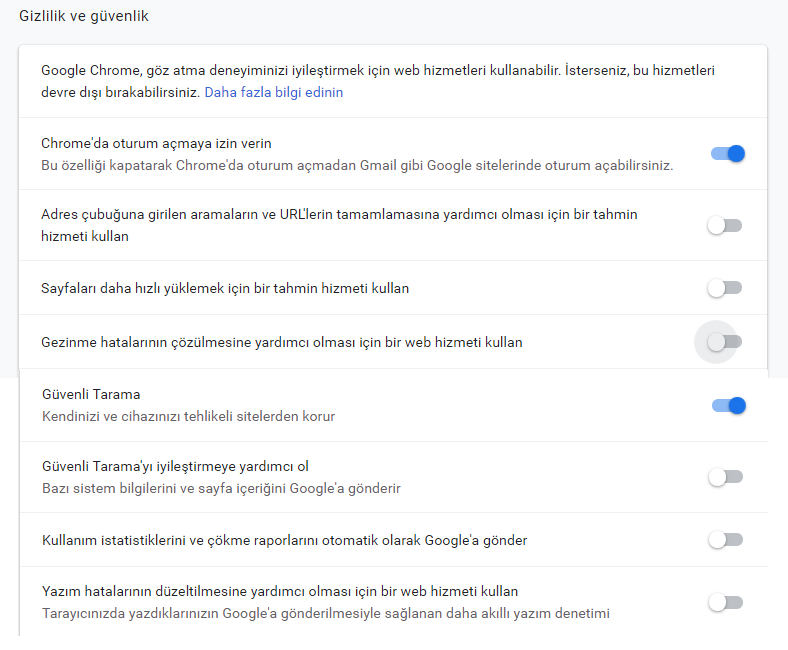
Google Chrome’da gizlilik nasıl yapılır?

Google Chrome, kullanılan tüm tarayıcılar arasında en popüler olanlardan biridir. Ancak, kullanıcıların kişisel bilgilerini korumak için bazı önlemler alınması gerekir. Aşağıdaki adımlar, Chrome’da gizliliği sağlamak için takip edilmesi gerekenlerdir.
Chrome’da Gizliliğin Temel Ayarları
Chrome’da gizliliğin temel ayarları, tarayıcının settings bölümünde bulunur. Buradan, kullanıcılar Özel gezinti modunu etkinleştirebilir, tarihçeyi sil dapat, ve üçüncü taraf çerezlerini engelleyebilir. Ayrıca, konum paylaşımını da devre dışı bırakabilirsiniz.
Tarayıcı Uzantılarının Güvenliği
Tarayıcı uzantıları, Chrome’a eklenen küçük programlardır. Ancak, bazı uzantılar kullanıcıların kişisel bilgilerini toplar. Uzantı mağazasında, kullanıcılar uzantıların gizlilik politikalarını okuyarak, hangi bilgilerin toplandığını öğrenebilir. Ayrıca, uzantı izinlerini de kontrol edebilir.
Çerezlerin ve Verilerin Güvenliği
Çerezler, web sitelerinin kullanıcıların bilgilerini toplamasını sağlar. Ancak, kullanıcılar çerezleri sil dapat, ve üçüncü taraf çerezlerini engelleyebilir. Ayrıca, verilerin şifrelenmesi de önemlidir. HTTPS, web sitelerinin şifreli bağlantısını sağlar.
Chrome’da Arama Motoru Güvenliği
Arama motorları, kullanıcıların arama geçmişini toplar. Ancak, kullanıcılar arama motorunu değiştirebilir, ve arama geçmişini sil dapat. Ayrıca, özel arama motorlarını da kullanabilir.
Chrome’da Eklenti Güvenliği
Eklentiler, Chrome’a eklenen programlardır. Ancak, bazı eklentiler kullanıcıların kişisel bilgilerini toplar. Eklenti mağazasında, kullanıcılar eklentilerin gizlilik politikalarını okuyarak, hangi bilgilerin toplandığını öğrenebilir. Ayrıca, eklenti izinlerini de kontrol edebilir.
- Chrome’un settings bölümüne gidin.
- Özel gezinti modunu etkinleştirin.
- Tarihçeyi silin.
- Üçüncü taraf çerezlerini engelleyin.
- Konum paylaşımını devre dışı bırakın.
Daha fazla bilgi
Chrome’da öğe denetleme nedir?
Chrome’da öğe denetleme, öğe özellikleri ile ilgili detaylı bilgileri görüntülemek için kullanılan bir araçtır. Bu araç, web geliştiricileri için özellikle yararlıdır, çünkü onlara sayfa öğeleri hakkında detaylı bilgiler sağlamaktadır. Öğe denetleme, tarayıcı консolunda yer alan bir araçtır ve F12 tuşuna basarak veya right-click menüsünden ulaşılabilir. Öğe denetleme aracını kullanarak, HTML, CSS, JavaScript gibi kodların detaylı analizini yapabilir ve sayfa performansını iyileştirebilirsiniz.
Chrome’da öğe denetleme nasıl açılır?
Chrome’da öğe denetleme aracını açmak oldukça kolaydır. İlk olarak, Chrome tarayıcısını açın ve F12 tuşuna basın. Ayrıca, right-click menüsünden de ulaşılabilir. Öğe denetleme aracını açmak için, sayfada herhangi bir öğeye sağ tıklayın ve İncele seçeneğini seçin. Ardından, öğe denetleme aracının Elements sekmesine ulaşabilirsiniz. Bu sekmede, sayfa öğeleri hakkında detaylı bilgiler bulunmaktadır.
Chrome’da öğe denetleme hangi bilgileri sağlar?
Chrome’da öğe denetleme aracını kullanarak, sayfa öğeleri hakkında detaylı bilgiler elde edebilirsiniz. Öğe denetleme aracında, HTML, CSS, JavaScript gibi kodların detaylı analizini yapabilir ve sayfa performansını iyileştirebilirsiniz. Ayrıca, öğe özellikleri, stil özellikleri, olay dinleyicileri gibi bilgileri de elde edebilirsiniz. Öğe denetleme aracını kullanarak, sayfa yüklenme süresini de ölçebilir ve performans sorunlarını çözüme kavuşturabilirsiniz.
Chrome’da öğe denetleme hangi amaçla kullanılır?
Chrome’da öğe denetleme aracını kullanarak, web geliştiricileri sayfa öğeleri hakkında detaylı bilgiler elde edebilir ve sayfa performansını iyileştirebilir. Öğe denetleme aracını, hata giderme, performans iyileştirme, sayfa optimize etme gibi amaçlarla kullanılır. Ayrıca, web geliştiricileri, öğe denetleme aracını kullanarak, yeni özellikleri keşfedebilir ve uygulama geliştirmeye yardımcı olabilir.